HOW DO I CREATE A SCROLLING BLOGROLL IN BLOGGER?
That's actually pretty close to what I typed in my Google search box when trying to figure this out. Ultimately, I used the information I found at Just Another Pixel, so rather than repost a version of their directions, I'm sending you to that site. It was relatively easy to take care of, but if you need any help from me, please feel free to drop me a note!
HOW DO I GET OTHER LISTS TO SCROLL?
Someone commented on my other post how turning my TBR list into a scrolling list made it look much more manageable. I couldn't agree more, especially since mine seems to grow weekly! Once I made my blogroll into a scrolling list, I thought I could de-clutter my other sidebar by doing the same to my TBR list. Ever the experimental dork once I learn something new with HTML, I decided to see if I could figure out how to do this based on the directions from Just Another Pixel and, more importantly, the code they used. A few minutes later I'm sitting on my "blogging love seat" shouting "I'm a genius!" (I'm so modest) to my husband, who looks at me like I'm a freak but quietly just says "yeah."
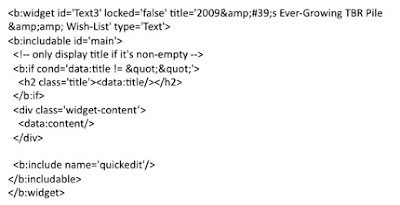
My TBR list is a text box that I added to my left sidebar in the Layout section of my blog, where you can "add a gadget." To make changes to it, I just manually searched for it in my Layout (under Edit HTML) after checking the "Expand Widget Templates" box and this was the code (you should be able to click on the pictures to make them bigger):

So if you take a look at the code below, I have added some lines in red, which was from the code at Just Another Pixel. These are the magic codes that will make your lists turn into scrolling lists.

Below are the lines of code so that you can copy and paste it into your own HTML templates. (As always, be sure to back up your templates before editing them, just in case you need to restore them after a mistake. It's happened to me, so I definitely recommend it!)
Please note that on the height and width fields, you can adjust those px values so that the list fits in your sidebar dimensions appropriately. So you can make the scrolling box as long or as short as you want to--I shortened mine to about a third of its original length.
Hope everyone finds this helpful! If you need any help, I'm happy to do what I can. And as I always say, when in doubt, search on Google and you can probably find a site with the answer to your question!
**ADDITIONAL NOTE**
Please check out the comments below. On May 20th, Jo posted a very helpful link with another option of how to make a scrolling list in your sidebar using an HTML/Javascript gadget. Thank you, Jo!! This is probably an easier option to work with so I encourage you to check it out! As for the blogroll, you're still probably stuck with editing your actual template, but at least you can have an easier time with your other scrolling lists!





LOL Genius..
ReplyDeleteSomeday I'll do all that..
someday...
GREAT post. I'm bookmarking this. THANK YOU!
ReplyDeleteBy any chance do you know how to add the scroll for a WordPress blog? I can't figure it out and would love to add it to my blog. Google was NO help
ReplyDeleteI followed a visitor to my blog (Just Another Pixel) who came from your blog and saw this. Thank you for the link and I'm glad you found my tutorial helpful. I'm like you, I like to tinker with stuff so I can get exactly what I want hehehe.
ReplyDeleteExcellent post! Thanks so much for the handy tips and the link to Just Another Pixel. I'm bookmarking all of it. I've been blogging less than a year and I have so much to learn. Any advice is always appreciated. It's fun to change things up too. Scrolling is a great way to save space. There are so many clever ideas I'm finding on the blogs I visit.
ReplyDeleteI also have the added obstacle of having a dial-up connection at home and it's so time consuming. There are also many things I can't use because of it like videos, etc. The backgrounds and headers often take a long time to load and sometimes don't even come up. It might take a few visits before I even notice if someone has changed their blog because I can't see it. There have been times where I thought a blog had a white background and then the colors finally appeared. I often can't see my own!
Yes Melissa, you're right, you are a genius! Well done and thanks for sharing.
ReplyDeleteMelissa - you know so much. Can you put all your tips in a box at the top, so I can find them all easily when I get round to doing my blog. LOL. I am joking - though it would be lovely!
ReplyDeleteI'm glad you all are finding this so helpful!
ReplyDeleteANM ~ Try this site for Wordpress, it's the only thing I've found so far, but I'll keep looking: http://mrsmecombersscrapbook.com/2008/04/frugal-hacks-blogroll-in-a-scrolling-box.html
Scrap Girl ~ Interesting suggestion and I may just do that. It's really not a bad idea since it's hard to find "Blogger Tips" in my label cloud, and you wouldn't necessarily be looking for it, either. I'll see what I can do this week :-)
Thank you!!!!! I appreciate your help :)
ReplyDeleteThanks Melissa for point me to Just Another Pixel! I'll try it out now!
ReplyDeleteI have to say, I have a few scroll boxes on my blog, but I did things differently. I hope you don't mind me posting what I did here; you or your readers may find it helpful.
Instead of using a textbox for lists, I used a HTML/JavaScript box, then used the this code (Won't let me show images).
Width and Height can be changed for your own preferences, but that's what works for me. You may or may not find it simpler.
Jo ~ Well thanks to my office's stupid firewall, I can't go to Photobucket to check out the code right now, but I have an idea of how that would work, and yes, I think that would be a lot simpler than having to edit one's HTML template. Thank you for sharing this! I'm going to make a note if it in the post so people will check out your comment!
ReplyDeleteOh, you're welcome! Hopefully it'll help someone out! I had to edit the comment several times to show you what I meant, so sorry about the grammatical mistakes!
ReplyDeleteThis is something I want to do when I get back from BEA. Hopefully I can figure it out. I am a real technically dummy sometimes!!
ReplyDeleteThank you so much for this post. I am starting to get the hang of html finally.
ReplyDeleteKate
neverendingshelf.blogspot.com
I hadn't thought about how long it might take the page to load. Sounds a really useful idea, so I'm glad Drey sent me over here to look. Thanks.
ReplyDeleteHi Melissa, How did you get your blog buttons to scroll like they are, automatically? I am trying to figure out how to do that, but I can't figure it out. Thanks!
ReplyDeleteMel
Mel ~ I hope the email I sent you helped... I will be sure to write another post devoted to that soon!
ReplyDeleteThank you so much for this post! It was exactly what I was looking for!!!
ReplyDeletethank's mellisa, i will read other blog post, your blog very good, i like this tutorial, Scrolling Blogrolls & Lists i will use in my bogspot...really great
ReplyDelete